





|
|
| GetImage | |||
| GetImage ImageNumber, XLeft, YTop, XRight, YBottom | |||
| Parameters: ImageNumber = The Index of the image that you wish to create. XLeft= The Top Left hand X coordinate of the grab area YTop = The Top Left hand Y coordinate of the grab area XRight = The Bottom Right Hand X coordinate of the grab area YBottom = The Bottom Right hand Y coordinate of the grab area |
|||
| Returns: NONE | |||
The GetImage command allows us grab a rectangular region of pixels from the current surface (normally the screen, but it can be another image) and create a new image from it. This newly create image can then be used just as other image and inherits the properties of the image from which it was grabbed. When grabbing images pixel data, GetImage will attempt to keep the image format the same as the surface it was grabbed from. So if you're grabbing from a Video image, the new image will also be in Video memory, same it's it's an FX or AFX image. However, that's assuming the ImageNumber GetImage provide the command doesn't exist. If the image already exists, and the existing image has the same dimensions as the grab region, the image format will be unchanged and PlayBASIC will simply copy the pixel data (via CopyRect) from the current surface to the image you specify. One common usage for GetImage is to grab animation frames from a sprite sheet. FACTS: * GetImage copies from either the screen or the image your currently rendering to. * The size of the image created is calculated like so Image Width= XRight-XLeft, Height = YBot-Ytop * You attempt to grab a larger area than the screen or image your currently render to, the grab area will be clipped accordingly. * The area parameters GetImage uses are Xleft/Ytop inclusive while XRight/Ybot are both none inclusive. Mini Tutorial #1: How to grab a copy of the screen.
This example would output.
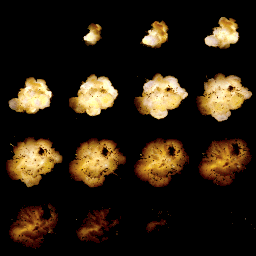
Mini Tutorial #2 - Frame Sheet (Sprite Animation) : This example shows a function that will load a collection of sprite animation frames stored in image into an of our choosing array. The main work horse of the example is the GrabFrames function. This function runs through the provided image and splits it into frames of users size. Once the frames have been grabbed and the image indexes placed in an array of our choosing, we can render the animation pretty easily. This this (cut'n'paste friendly) example
Example Frame Sheet  |
|||
Example Source: LOGIN to Download This Example
|
| Related Info: | CopyRect | CreateImage | DeleteImage | DrawImage | LoadImage | RenderToImage | TileImage : |
|
|
|||||||||||||||||||||||||||||||||||||||





|
(c) Copyright 2002 - 2025 - Kevin Picone - PlayBASIC.com |