





|
|
| LoadMapGfx | |
| LoadMapGfx Filename$, MapIndex, TileWidth, TileHeight, TransparentColour, [Format=1] | |
| Parameters: Filename$ = The Fileame of the image you wishto load as Tile graphics MapIndex = The Index Identifier of the Map you wish to load these tiles into TileWidth = The Width in pixels of the graphic blocks TileHeight = The Height in pixels of the graphic blocks TransparentColour = The transparent colour (in RGB fromat) to use for these tiles. [Format=1] = The image format of graphical blocks (1=Video, 2= FX, 4 = AFX) |
|
| Returns: NONE | |
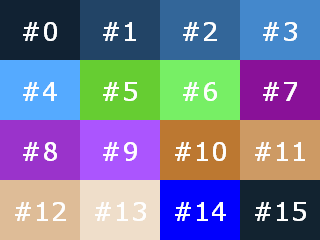
LoadMapGfx will load a bitmap Image into a map and use it for the maps block graphics. Upon loading the image is cut up into individual blocks. These blocks will be a uniform width and height. Blocks are grabbed from the image starting from at top left hand corner scanning across each line, moving down from left to right until it reaches the bottom of the image. (see example block layout below) The LoadMapGfx command also requires the Tile transparent colour in RGB format. This colour is used as the transparency mask when rendering levels that are set to transparent. (See: LevelTransparent) This is commonly used when various levels need to be drawn over each other, to create parallax (multi layer) style effects. Setting this value incorrectly, will no doubt result in your level not rendering with the correct transparency. Block Formats:
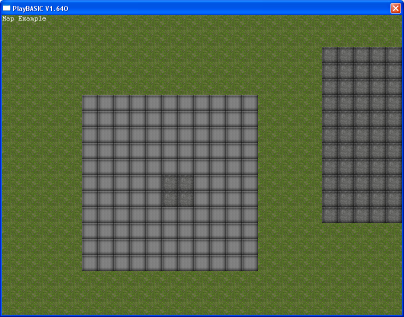
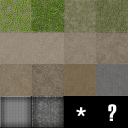
FACTS: * LoadMapGfx can import various types of image formats, such as BMP, TGA, PNG as well as PlayBASIC images PBI. Note: If you want the command to retain the Alpha Channel, then you must tell the loader use AFX block format when loading. If to want to import an existing image then see MakeMapGfx. * Tiles are grabbed from left to right, starting from the top left hand corner of the loaded image working down. * Depending upon the format, a Map can either store a max of 1024 for video blocks, or 4096 for FX /AFX formatted blocks. * There's no limited upon the size (width & height) of the graphical blocks. * See CreateMapGfx & GetMapBlk to manually grab tiles * LoadMapGfx (and variants) can now load PBI / BMP / TGA + PNG's files directly from memory. To do so, the address of the data is given as a String in place of the filename with an & symbol prefix. eg LoadMapGfx "&"+Str$(Ptr),Index - They can also be automatically loaded from the resource buffer. See #AddResource and LoadImage for more information on loading images from memory. Block Map Tile Import Order Example: The LoadMapGfx imports your block graphics from your source picture, it starts in the top left corner and moves across the image. If it reaches the right hand edge, it moves down a row and starts scanning from the left again. It will repeat this process until it reaches the end of the image, or the max number of user defined blocks. The example picture bellow is 320 by 240 pixels and contains 16 blocks, which are 80 * 60 pixels per block. This means that there's only 4 blocks per row, making the block image square. The block image doesn't have to square though, It just is in this example.  Example: This example creates a map and loads a grass block set (Seen bellow) from the media folder in the help files. The level data is created in the example using the ClearLevel and FillLevel commands. Example Output  Block Set:  |
|
Example Source: LOGIN to Download This Example
|
| Related Info: | CreateMap | CreateMapAnim | CreateMapGfx | DrawMapBlk | GetMapBlk | LoadAFXImage | MakeMapGfx : |
|
|
|||||||||||||||||||||||||||||||||||||||





|
(c) Copyright 2002 - 2025 - Kevin Picone - PlayBASIC.com |